Report Print Formats
In version 4.1 we introduce Report Print Formats. These are HTML templates that you can use to format Query Report data for printing.
1. Creating New Print Formats
To create a new Print Format, just drop in a .html file in the folder of the query report. For example, for the General Ledger report in ERPNext, you can drop in a file called general_ledger.html along side the .js and .py files.
Tree Of erpnext/accounts/general_ledger
general_ledger/ ├── __init__.py ├── general_ledger.html ├── general_ledger.js ├── general_ledger.json └── general_ledger.py
2. Templating
For templating, we use an adapted version of John Resig's microtemplating script. If you know Javascript, it is very easy to follow this templating language.
Here are some examples (from John Resig's Blog):
Example: Properities:
">
<%=from\_user%>: <%=text%>
Example: Code structures, Loops
<% for ( var i = 0; i < users.length; i++ ) { %> - <%=users[i].name%>
<% } %>
Note: It is important to note that you should not use single quotes (') in your template as the engine cannot handle them effectively.
3. Data
Data is available to the template as:
data: this is a list of records, with each record as an object with slugified properties from labels. For example "Posting Date" becomes "posting_date"filters: filters set in the reportreport: reportview object
4. Example
Here is how the General Ledger Report is built:
General Ledger Print Format Template
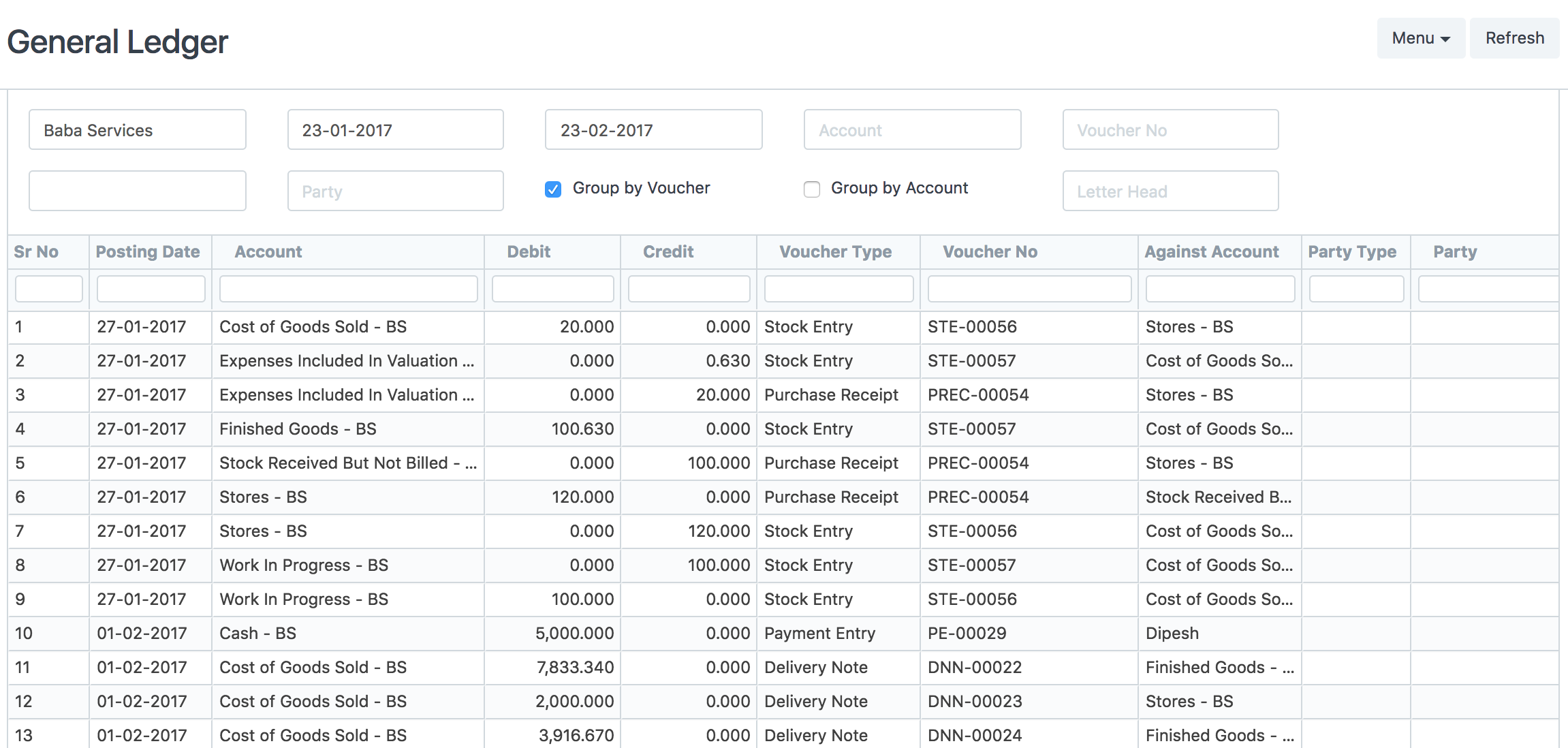
Here is what the report looks like:

Comments:
- Bootstrap Stylesheet is pre-loaded.
- You can use all global functions like
fmt_moneyand dateutil. - Translatable strings should be written as
__("text") - You can create modules and import using
{% include "templates/includes/formats/common_format" %}