Fetch a Field Value from a Document into a Transaction
Let's say, there is a custom field "GSTIN" in Supplier, which should be fetched in Purchase Order.
Scenario I: You want to keep this field updated
In this scenario, the custom field will be updated automatically based on the value in Supplier when you save the Purchase Order and will be re-updated everytime you save the Purchase Order. Since this field needs to be updated automatically, it overwrites user input. If you want to allow user input, refer to Scenario II.
Steps:
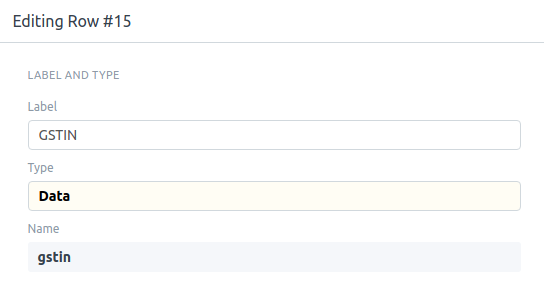
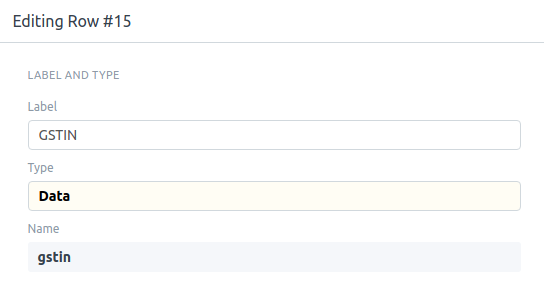
Create a Custom Field GSTIN for Supplier document with Field Type as Data.

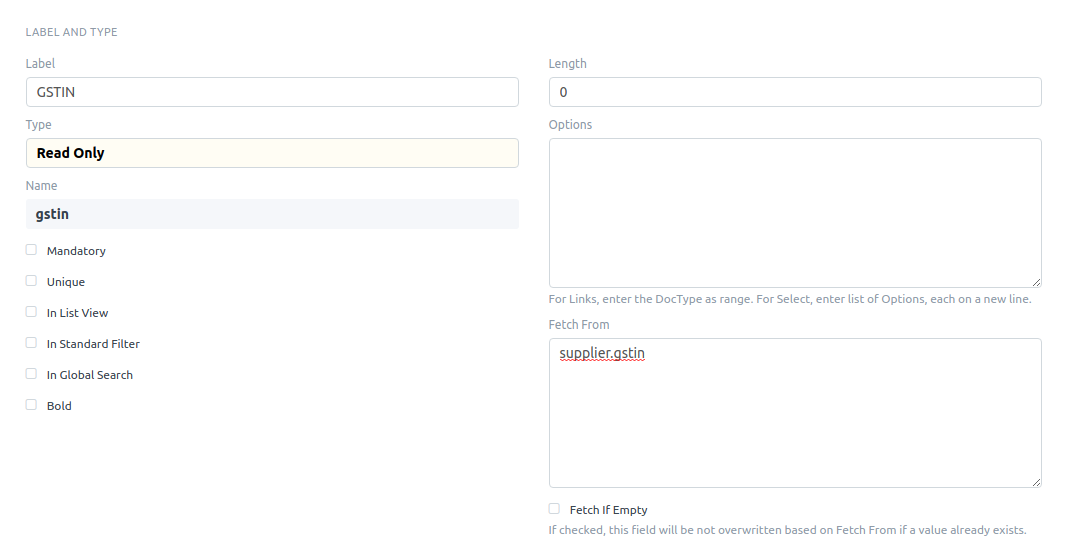
Create another Custom Field GSTIN for Purchase Order document, but in this case with Field Type as Read Only or check Read Only checkbox. Set Fetch From as
supplier.gstin.

Go to the user menu and click "Reload".
Now, on selection of Supplier in a new Purchase Order, GSTIN will be fetched automatically from the selected Supplier.

Scenario II: You want to allow user input if value not found
In this scenario, the value is fetched from the Supplier the first time the Purchase Order is created. If the value is not found in Supplier, you can enter it manually. The value will only be fetched on saving Purchase Order if the field is empty.
Steps:
- Create a Custom Field GSTIN for Supplier document with Field Type as Data.

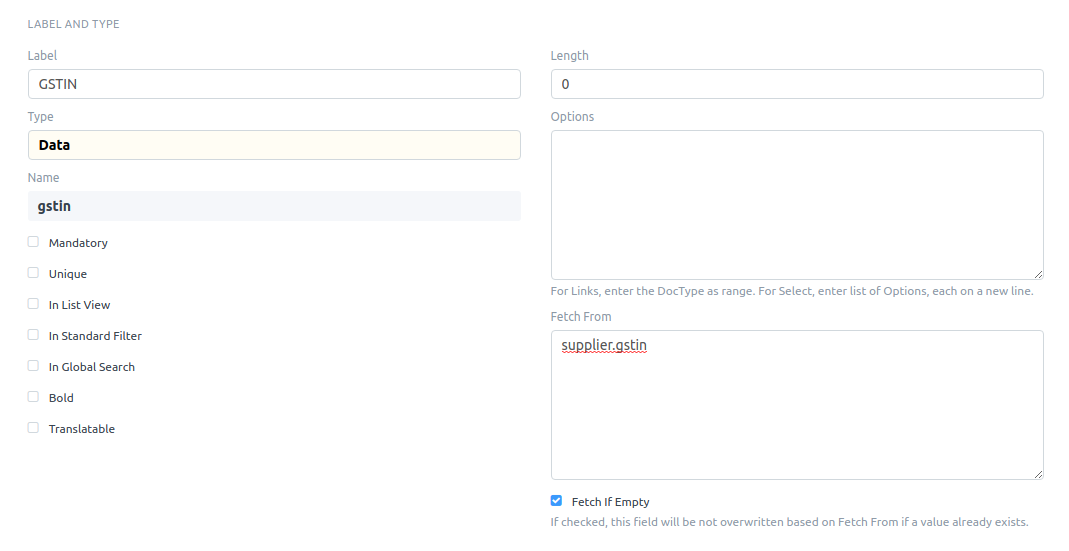
- Create another Custom Field GSTIN for Purchase Order document with Field Type as Data. Set Fetch From as
supplier.vat_numberand tick the checkbox titled Fetch If Empty.

Go to the user menu and click "Reload".
Now, on selection of Supplier in a new Purchase Order, GSTIN will be fetched automatically from the selected Supplier. If GSTIN is not found in supplier, you can enter it manually.